お世話になります。
今年はサイトの更新にあたってのHOW TO をどんどん書いていきますので
よろしくお願いします。
さて2018年1ブログ目は
『リンク』について書きます。
サイト内リンクってご存知ですか?
テーマについて詳細を書いてるページが既存した場合
同じ言葉を使ってのブログやページ作成の時に『リンク』を設定して「アンカーテキスト」とし
既存のページへ回遊させてその言葉の説明をサイト内で行うようにするのです。
HP内にリンク先があれば離脱されることなくサイトの回遊率を上げることにもつながります。
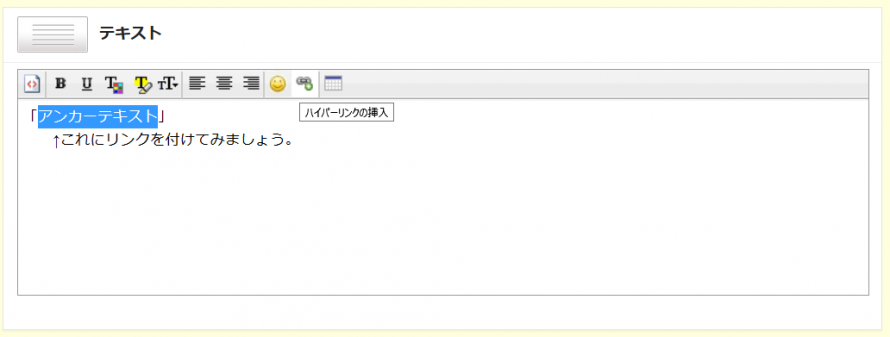
実際にやってみます。
「アンカーテキスト」
↑これにリンクを付けてみましょう。
リンクの設定方法
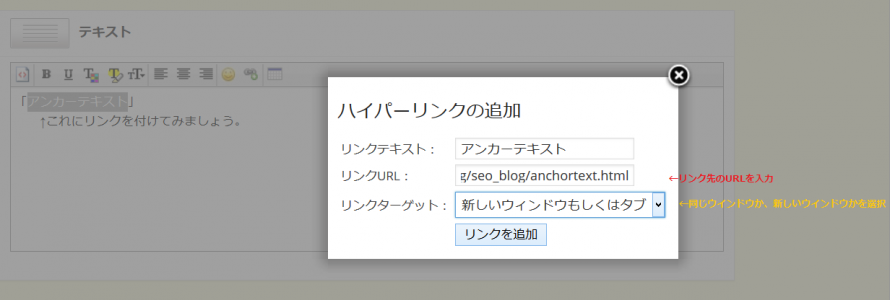
◆実践! リンクの設定「アンカーテキスト」
「アンカーテキスト」
↑これにリンクを付けてみましょう。
↑これにリンクを付けてみましょう。


「アンカーテキスト」
↑テキストの色が紫になります。
これでリンク設定完了です。
今回は新しいウインドウで設置したので
このリンクをクリックすると別タブで新しくリンク先のページが開かれることになります。
こうしてなるべくサイト内で回遊されるようにしましょう。
もちろん、1から自作するよりも他ページで秀逸なページがあればそちらにリンクを設定も可能です。
関連ページなどをページの終盤に設けて
リンクを設定するのも一つの方法です。
試してみてください。
↑テキストの色が紫になります。
これでリンク設定完了です。
今回は新しいウインドウで設置したので
このリンクをクリックすると別タブで新しくリンク先のページが開かれることになります。
こうしてなるべくサイト内で回遊されるようにしましょう。
もちろん、1から自作するよりも他ページで秀逸なページがあればそちらにリンクを設定も可能です。
関連ページなどをページの終盤に設けて
リンクを設定するのも一つの方法です。
試してみてください。