クローラビリティとは「クローラー」(検索エンジンのWebページ収集用ロボット)最適化のことを言います。つまり…検索エンジンのWebページ収集用ロボットが如何に巡回をしてくれるかを向上させる取り組みです。
検索エンジンのWebページ収集用ロボット最適化をすれば…適切にクロールさせることで新規ページのインデックスを早めたり、既存ページの変更を検索エンジンが認識しやすくなる効果が見込めます。
新規ページのインデックスが遅いと感じる場合はクローラビリティを見直すことで改善できる場合があります。
特に大規模サイトでは…クロール導線は大切です。
Googleにとってサイトの変化や…新しくindexされることは…更新頻度となるので、サイト評価に大きな影響を及ぼします。
サイト構造
クローラビリティとは?
どのようなサイト構造が評価されるのか?
SXO対策の観点から見ても…閲覧者がサイト内で必要な情報にたどり着きやすいサイト構造を設計すれば、SEOとしても適したサイト構造になっているはずです。
その為に留意する点は以下の通りでしょう。
その為に留意する点は以下の通りでしょう。
1.ユーザー調査に基づいてキーワードを選定…コンテンツをカテゴリ別に階層化、
タグなどで分類する。
2.コンテンツは量やページ数に見合った程度に細分化する。
(細分化し過ぎるとキーワードが分散するので適度に…)
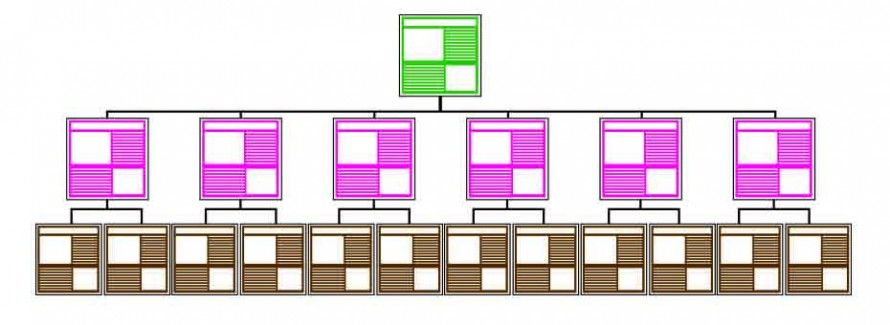
数条のサイト設計では以下の通りのリンク構造となります。
タグなどで分類する。
2.コンテンツは量やページ数に見合った程度に細分化する。
(細分化し過ぎるとキーワードが分散するので適度に…)

このような構造ではクローラビリティが高いとは言えません。
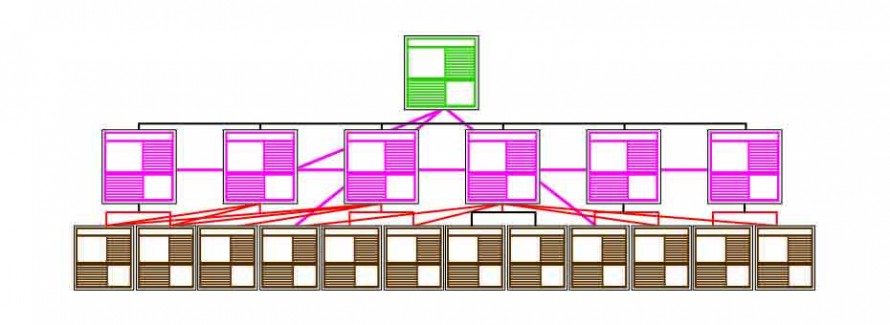
しかしナビゲーションやパンくずなどのリンクを使うことによって、縦・横・斜めに関連情報を探し回れるサイト構造を作ることができます。
以下はその例です。
しかしナビゲーションやパンくずなどのリンクを使うことによって、縦・横・斜めに関連情報を探し回れるサイト構造を作ることができます。
以下はその例です。

縦 横 斜め のリンク構造にすることでサイト内で情報が探しやすいように設計になります。
内部リンクは、Googleのクロールしやすいように、<a>タグのテキストリンクの使用をおすすめします。
特に…SEOが大事なページの場合は、JavaScriptのonclickを使ってリンクを生成することや、入力フォームを通らなければページ遷移できないことは避けてましょう。
ありがちな失敗なのですが…上位表示されている同業種のサイトの構造を真似する方がいます。
サイト構造には正解がありません。同じ業界でも、サービスの特徴が違えば、サイト構造も異なります。
内部リンクは、Googleのクロールしやすいように、<a>タグのテキストリンクの使用をおすすめします。
特に…SEOが大事なページの場合は、JavaScriptのonclickを使ってリンクを生成することや、入力フォームを通らなければページ遷移できないことは避けてましょう。
ありがちな失敗なのですが…上位表示されている同業種のサイトの構造を真似する方がいます。
サイト構造には正解がありません。同じ業界でも、サービスの特徴が違えば、サイト構造も異なります。